Sidebar
Barra di navigazione laterale che include liste di link diretti o annidati
ComponentiMetadati e link per approfondire
Quando usarlo
Utilizza il componente Sidebar per navigare tra le pagine che appartengono a una sezione di un sito. A seconda dell'organizzazione dei contenuti, la barra di navigazione può presentare liste di link diretti o annidati sotto una voce che li raccoglie.
Alternative a questo componente
Come usarlo
- Indica la pagina corrente, utilizzando lo stato
activesul link presente nella Sidebar. - Posiziona la Sidebar sul lato sinistro della viewport su dispositivi desktop, e prevedi una modalità di apertura e consultazione per dispositivi mobile.
- Su desktop aggiungi una linea divisoria verticale tra la Sidebar e i contenuti di pagina per delineare la separazione tra le due sezioni, valuta di usare anche un colore di sfondo diverso.
Attenzione a
- Usare le icone solo se sono utili a rafforzare il significato e facilitare la comprensione delle singole voci.
- Non usare il componente per la navigazione principale (menu di primo livello) del sito, ma soltanto per navigare una specifica sezione che contiene sotto pagine (menu di secondo o terzo livello). Unica eccezione da valutare caso per caso potrebbe essere l'implementazione di un sito di documentazione.
- Strutturare la corretta semantica HTML degli eventuali gruppi di link annidati. Consulta le considerazioni di accessibilità del componente Accordion.
Buone pratiche sui contenuti
- Le singole voci della sidebar devo essere brevi e descrittive dei contenuti su pagina.
- Usa un titolo prima della lista di link per dare un contesto alla presenza della sidebar.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Da verificare | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Da verificare | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Da verificare | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Da verificare | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Da verificare | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
React | Da verificare | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
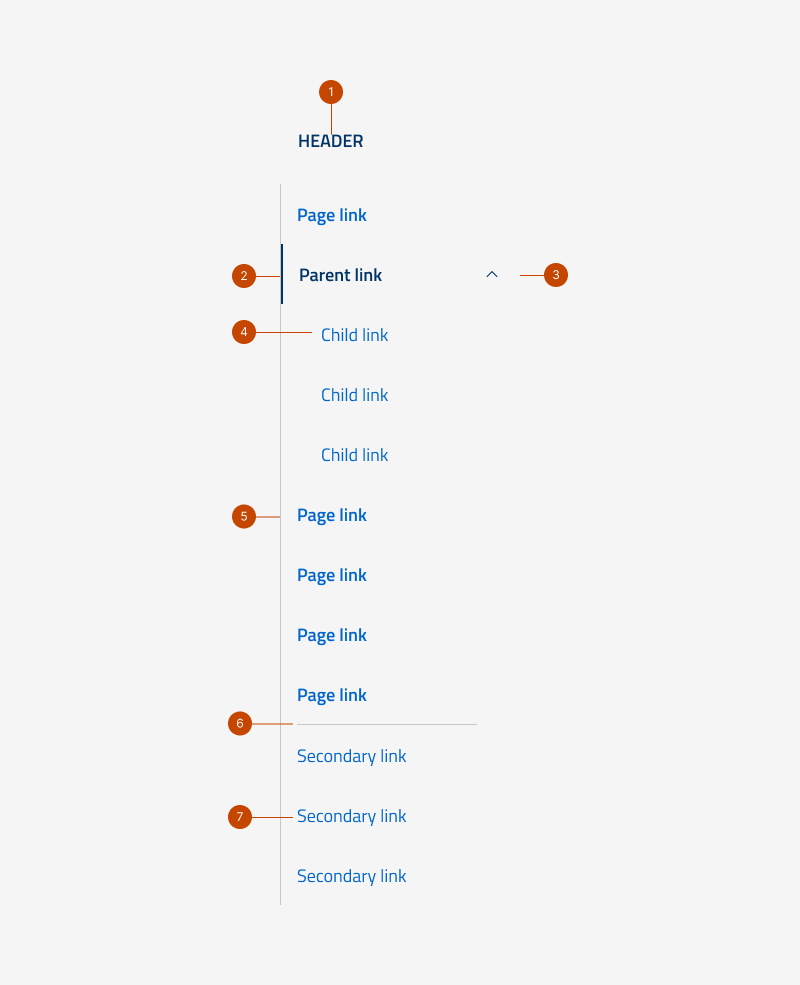
Anatomia

Il componente sidebar è composto da:
- intestazione, definisce lo scopo della Sidebar;
- voce principale, ha un peso visivo maggiore e può portare a una pagina o annidare altre voci; 3, icona di annidamento, indica che al clic il componente si espande/chiude per mostrare/nascondere le voci annidate;
- voce annidata, ha un margine di rientro e un peso visivo inferiore;
- bordo esterno, deliminta l'area della Sidebar in verticale, può essere a destra o sinistra in base alla posizione del menu;
- linea divisoria, divide le voci principali dalle secondarie;
- voce secondaria, ha un peso visivo minore rispetto alle principali,
Comportamento
- Le liste di link annidati possono essere aperte o chiuse cliccando sulla voce che li raggruppa o sull'icona della freccia.
- Possono essere aperte contemporaneamente più liste di link annidati.
- La voce selezionata presenta un accento grafico nel bordo esterno.
- Su mobile, la sidebar può essere inserita in un pannello a scomparsa laterale, attivabile con un pulsante “Menu” da posizionare nell’interfaccia.
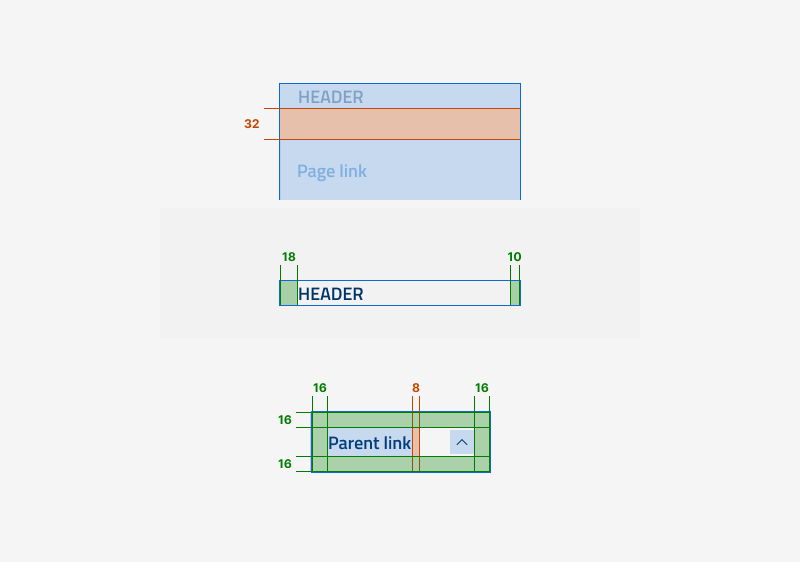
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici