Per designer
Tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziareScopri gli strumenti messi a disposizione per i designer, i vari formati, come utilizzarli e come partecipare attivamente: dalle ultime versioni di UI Kit Italia e gli approfondimenti sui temi di accessibilità, ai design token e i processi per contribuire alla cura e all'evoluzione del kit.
Metadati e link per approfondire

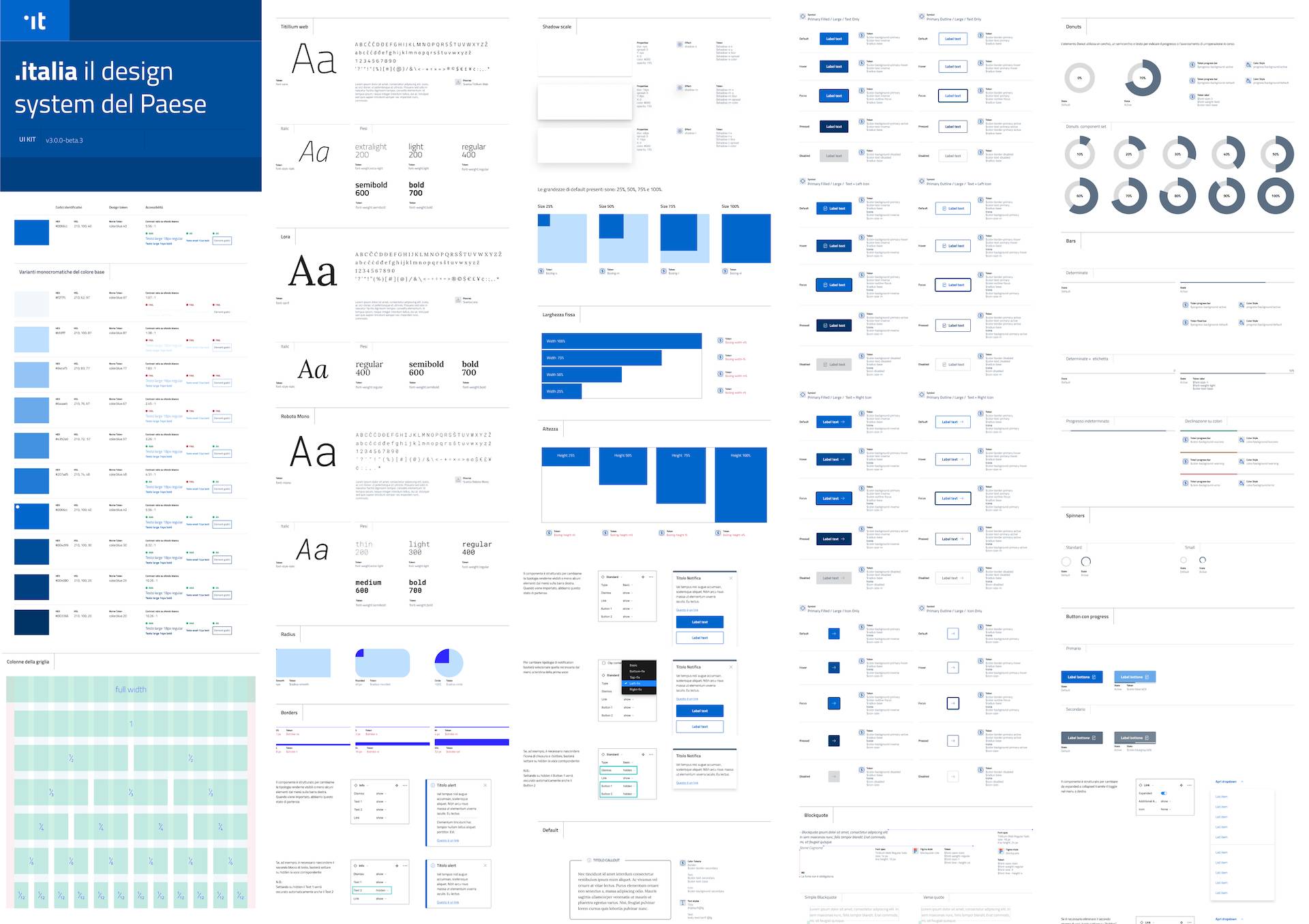
Scopri e usa UI Kit Italia
Lo strumento a disposizione dei designer per costruire e prototipare interfacce ed esperienze di siti e servizi pubblici digitali
Design system: pubblicata la versione ufficiale di UI Kit Italia
Il kit per progettare interfacce e siti digitali della PA esce dalla fase beta
Versione corrente
Questa è la versione 3 di UI Kit Italia, risorsa ufficiale del design system del Paese: l’insieme di fondamenti e componenti utili ai designer per progettare e prototipare siti e servizi digitali della Pubblica Amministrazione che rispettano le norme e semplificano la vita dei cittadini.
Altri formati e changelog
UI Kit Italia è disponibile dalla community Figma e scaricabile in locale (anche in formato Sketch) dal repository GitHub dedicato. Sul repository è inoltre disponibile il diario delle modifiche ed evoluzioni del kit (changelog).
Come utilizzarlo in Figma
Se hai un account "Free"
- Vai alla versione corrente;
- copia UI Kit Italia nei draft del tuo profilo.
Non è possibile aggiungerlo come libreria, ma puoi utilizzarlo con "approccio playground":
- aggiungi una nuova pagina, o utilizza la pagina Playground;
- usa solo gli stili presenti in UI Kit Italia;
- cerca e trascina i componenti della libreria dal pannello Asset.
Non modificare nulla delle altre pagine di UI Kit Italia.
Come aggiornare all'ultima versione
Puoi procedere a usare la nuova versione seguendo i passi precedenti con il nuovo UI Kit Italia, non è possibile aggiornare in automatico i componenti del tuo progetto.
Se hai un account "Professional"
- Vai alla versione corrente;
- copia UI Kit Italia nei draft del tuo profilo;
- sposta la tua copia dai draft in un team (ti suggeriamo di chiuderlo e riaprirlo dopo spostato);
- pubblicala come libreria, includendo stili e componenti (un attimo di pazienza che la pubblicazione prende un po' di tempo);
- crea un nuovo progetto o apri il progetto dove vuoi usare i componenti di UI Kit Italia;
- aggiungi la libreria appena pubblicata al progetto, utilizzando il pannello Assets/Libraries.
Come aggiornare all'ultima versione
- Vai alla versione corrente;
- copia il nuovo UI Kit Italia nei draft del tuo profilo;
- sposta la tua copia dai draft nel team dove è presente la versione precedente (ti suggeriamo di chiuderlo e riaprirlo dopo spostato);
- rimuovi la versione precedente dal team;
- pubblica stili e componenti dalla nuova versione (un attimo di pazienza che la pubblicazione prende un po' di tempo);
- apri il progetto da aggiornare;
- all'avviso di libreria mancante nel pannello Assets/Libraries, seleziona e scegli quella appena pubblicata. Stili e componenti verranno ricollegati in automatico.
Standard, open design e partecipazione
Processi e risorse per la gestione di UI Kit Italia e Design Tokens Italia
Conversione da Figma a Sketch
La conversione tra il formato Figma, nativo di UI Kit Italia, e il formato aperto Sketch, è realizzata grazie al convertitore open source “fig2sketch”. Il processo di conversione è automatizzato e a disposizione della community attraverso un repository template e un'azione pubblicata nel marketplace GitHub Actions.
Modello di contribuzione
Se ti occupi di design puoi aprire segnalazioni e inviare i tuoi contributi dedicati alla progettazione delle interfacce di punti di contatto digitali delle amministrazioni pubbliche seguendo le istruzioni operative dedicate a UI kit Italia e Design tokens Italia.
Accessibilità
Progettare e sviluppare interfacce digitali significa decidere continuamente chi includere, o escludere, dall’esperienza di utilizzo e fruizione, a seconda delle proprie caratteristiche, conoscenze, capacità o condizioni di disabilità, temporanee o meno.
Design tokens
Le scelte visive strutturali per la progettazione e lo sviluppo delle interfacce digitali.